Construct 3 v2
All the functionality of our SDK is showcased in this demo project. To avoid weird browser behaviour, right click the link, and select Save link as.
Installation
In your Main script, add the following lines at the bottom.
const sdkElem = document.createElement("script");
sdkElem.type = "text/javascript";
sdkElem.src = "https://sdk.crazygames.com/Construct3CrazySDK-v2.js";
document.body.appendChild(sdkElem);
If you don't have yet a Main script, right-click on the "Scripts" folder in the "Project" view, and create a new script. In the "Properties" panel, ensure the script purpose is set to "Main script".

Warning
The CrazyGames SDK is not working with Construct "Worker mode". "Worker mode" can be disabled by selecting your project in the "Project" panel, going to "Advanced", and setting "Use worker" to "No"
Development
When using our SDK with Construct preview, you will see fake ads. To see the real behavior of your game like it would be on Crazygames, use our QATool with the HTML5 engine.
About using the SDK
The SDK functionality is implemented in JavaScript, so for calling various features from the SDK, you will need to add scripts to your event sheets. When right-clicking on your events, you will get an "Add script" option, which will add a small text editor where you can write the code.
Video ads
Requirements for Advertisements
Please be sure to read our advertisement requirements, since your game will be rejected without any feedback if it doesn't follow them.
Video ads
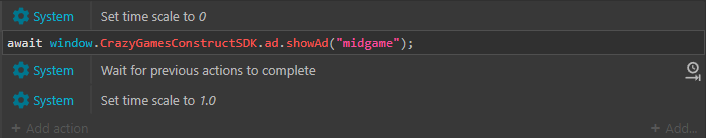
Ad breaks can be requested using the requestAd() function. You’ll have to make sure to pause your game before playing the ad by setting the time scale to 0 (System action). Be sure there isn't any audio playing also while the ad is displayed. Then use the Wait for previous action system event and resume the game when the ad finishes by setting the time scale back to 1. Your event sheet should look like this:

We support two different types of ad breaks: midgame and rewarded. Midgame advertisements can happen when a user dies, a level has been completed, etc.
Rewarded advertisements can be requested by the user in exchange for a reward (An additional life, a retry when the user died, a bonus starting item, extra starting health, etc.).
Rewarded ads should be shown when users explicitly consent to watch an advertisement.
requestAd() has an argument that indicates the ad type. You can request both types as follows:
await window.CrazyGamesConstructSDK.ad.requestAd("midgame");
await window.CrazyGamesConstructSDK.ad.requestAd("rewarded");
Adblock detection
We detect whether the user has installed an adblock tool. We pass this information to the developer through the hasAdBlock() function. That function returns a boolean that you can assign to a global variable (make sure that your variable type is also boolean):
Info
We require games to function even when the user has an adblock. The detection is not foolproof, and it would be very frustrating for a user not running any adblock to get a non-functional game. You can block extra content, such as custom skins, or some levels, to motivate the user to turn off their adblock. Also, keep in mind that turning off the adblock usually requires a page refresh. Make sure that the progress is saved, or the user may just decide to stop playing your game.
Banners
Requirements for Advertisements
Please be sure to read our advertisement requirements, since your game will be rejected without any feedback if it doesn't follow them.
Show banners
Our SDK allows you to display ad banners directly into your game. Here are the available sizes:
- 728x90
- 300x250
- 320x50
- 468x60
- 320x100
To request ad banners you can call the requestBanners() function like in the following code:
await window.CrazyGamesConstructSDK.banner.requestBanners([
{
id: "main-menu-banner-1",
width: 300,
height: 250,
x: 0,
y: 0,
},
{
id: "main-menu-banner-2",
width: 300,
height: 250,
x: 922 - 300, // display banner in right corner, 922 is layout width, 300 banner width
y: 0,
},
]);
The method takes a single argument which is an array of banners, so you can request also 1 banner for example. When calling the method, all the previous banners will be removed. If you need to refresh the banners, call the method again with the same banner list.
You have to specify all 5 parameters for each banner:
id:a unique id to identify the bannerx:the horizontal position for the banner, from the bottom left screen cornery:vertical position of the banner, from the bottom left screen cornerwidth:the banner widthheight:the banner height
The banners have some limitations:
- You can display up to two banners of each size at the same time at once (ex: 728x90 and 300x250, two 300x250, ...). We ask you to make a reasonable usage of banners in order not to deteriorate the player’s experience.
- You can refresh a banner simply by re-executing the banner request. You'll have to wait a minimum of 60 seconds before refreshing a banner. You can do a maximum of 60 refreshes per banner for a game session.
- The banner has to be fully inside the game window and not overlap with any UI element. If the banner is outside the window, even by 1 pixel, it will not be displayed.
Hide banners
If you need to hide all the displayed banners, call this method:
Game
Happy time
The happytime() method can be called on various player achievements (beating a boss, reaching a highscore, etc.). It makes the website celebrate (for example by launching some confetti). There is no need to call this when a level is completed, or an item is obtained.
Gameplay start/stop
We provide functions that enable us to track when and how users are playing your games. These can be used to ensure our site does not perform resource-intensive actions while a user is playing.
The gameplayStart() function has to be called whenever the player starts playing or resumes playing after a break (menu/loading/achievement screen, game paused, etc.).
The gameplayStop() function has to be called on every game break (entering a menu, switching levels, pausing the game, ...) don't forget to call gameplayStart() when the gameplay resumes.
window.CrazyGamesConstructSDK.game.gameplayStart();
window.CrazyGamesConstructSDK.game.gameplayStop();
Invite link
This feature lets you share the Crazygames version of your game with the players and invite them to join a multiplayer game. You can call inviteLink with a map of parameters that correspond to your game or game room.
localVars.inviteLink = await window.CrazyGamesConstructSDK.game.inviteLink({
roomId: 12345,
param2: "value",
param3: "value",
});
You can check for invite parameters with the getInviteParameter() function as follows.