Game
The game module contains various functionality related to the game. It can be accessed like this:
Settings
The game module contains a settings object, that can be accessed like this:
The settings object contains:
disableChat- iftrue, the game should disable the chat. Read more about chat on multiplayer requirements page.
Instant multiplayer
The game module contains the isInstantMultiplayer flag, that can be accessed like this:
// this field was previously called isInstantJoin which is now deprecated, please use isInstantMultiplayer
window.CrazyGames.SDK.game.isInstantMultiplayer;
For multiplayer games, if isInstantMultiplayer is true, you should instantly create a new room/lobby for the user. Read more about this on multiplayer requirements page.
Happy time
The happytime() method can be called on various player achievements (beating a boss, reaching a highscore, etc.). It makes the website celebrate (for example by launching some confetti). There is no need to call this when a level is completed, or an item is obtained.
Info
Use this feature sparingly, the celebration should remain a special moment.
Gameplay start/stop
We provide functions that enable us to track when and how users are playing your games. These can be used to ensure our site does not perform resource intensive actions while a user is playing.
The gameplayStart() function has to be called whenever the player starts playing or resumes playing after a break (game start, resume, revive, enter next level, ...). The first event is used to determine your game's initial loading size.
The gameplayStop() function has to be called on every game break (entering a menu, ending level, pausing the game, ...) don't forget to call gameplayStart() when the gameplay resumes. Don't call this event when the user switches focus or leaves the game area (we handle this on our side).
// player pauses the game
window.CrazyGames.SDK.game.gameplayStop();
// player resumes the game
window.CrazyGames.SDK.game.gameplayStart();
Game loading start/stop
We provide functions that enable us to track when and how long the loading of your game takes.
The loadingStart() function has to be called whenever you start loading your game.
The loadingStop() function has to be called when the loading is complete and eventually the gameplay starts.
// Your game starts loading
window.CrazyGames.SDK.game.loadingStart();
// Loading...
window.CrazyGames.SDK.game.loadingStop();
// Next level's assets are loading now
window.CrazyGames.SDK.game.loadingStart();
// Assets are loaded
window.CrazyGames.SDK.game.loadingStop();
Invite link
This feature lets you share the CrazyGames version of your game to the players and invite them to join a multiplayer game. You can call inviteLink with a map of parameters that correspond to your game or game room.
const link = window.CrazyGames.SDK.game.inviteLink({
roomId: 12345,
param2: "value",
param3: "value",
});
console.log("Invite link", link);
If your game only accepts players from the same region, you can add region as a parameter to the link. That way you can easily handle the scenario when users attempt to join from a different region.
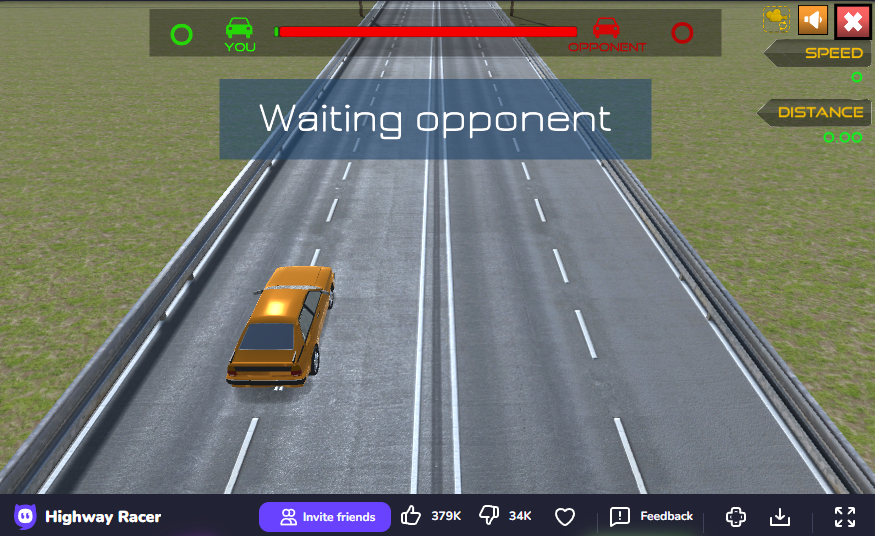
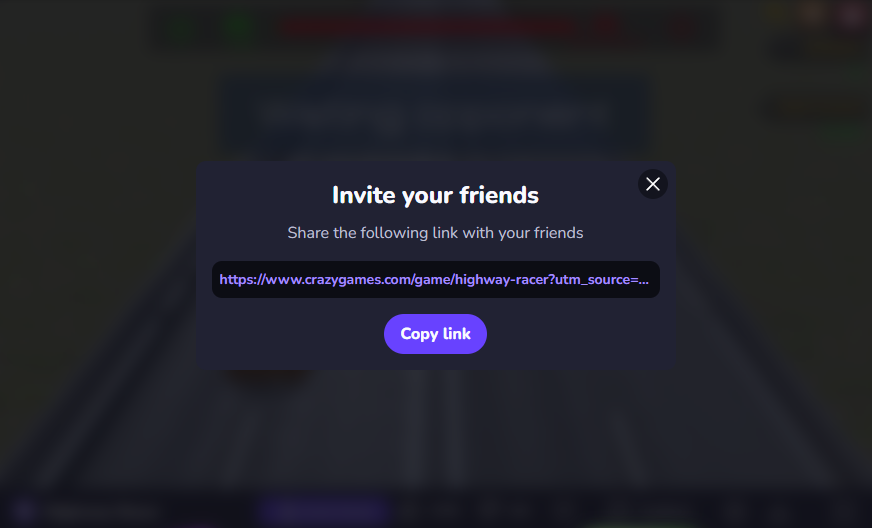
Invite button
This feature allows you to display a button in the game footer, that opens a popup containing the invite link. The returned link is similar to the link returned from Invite link.
The invite button should only be used to invite players to a multiplayer gaming session. Please avoid using it for other use cases, such as a "Share" button for example, as this may lead to delayed submission check or even game rejection.


You can show the invite button like this:
const link = window.CrazyGames.SDK.game.showInviteButton({
roomId: 12345,
param2: "value",
param3: "value",
});
// the returned link looks the same as the link returned by the inviteLink method
console.log("Invite button link", link);
Don't forget to hide the invite button when it is no longer necessary:
Retrieving invite link parameters
The invite link parameters can be retrieved with the help of the getInviteParam method, for example: