Game
The game module contains various functionality related to the game. It can be accessed like this:
Happy time
The happytime() method can be called on various player achievements (beating a boss, reaching a highscore, etc.). It makes the website celebrate (for example by launching some confetti). There is no need to call this when a level is completed, or an item is obtained.
Info
Use this feature sparingly, the celebration should remain a special moment.
Gameplay start/stop
We provide functions that enable us to track when and how users are playing your games. These can be used to ensure our site does not perform resource intensive actions while a user is playing.
The gameplayStart() function has to be called whenever the player starts playing or resumes playing after a break (menu/loading/achievement screen, game paused, etc.).
The gameplayStop() function has to be called on every game break (entering a menu, switching level, pausing the game, ...) don't forget to call gameplayStart() when the gameplay resumes.
// player pauses the game
window.CrazyGames.SDK.game.gameplayStop();
// player resumes the game
window.CrazyGames.SDK.game.gameplayStart();
Game loading start/stop
We provide functions that enable us to track when and how long the loading of your game takes.
The loadingStart() function has to be called whenever you start loading your game.
The loadingStop() function has to be called when the loading is complete and eventually the gameplay starts.
// Your game starts loading
window.CrazyGames.SDK.game.loadingStart();
// Loading...
window.CrazyGames.SDK.game.loadingStop();
// Next level's assets are loading now
window.CrazyGames.SDK.game.loadingStart();
// Assets are loaded
window.CrazyGames.SDK.game.loadingStop();
Invite link
This feature lets you share the CrazyGames version of your game to the players and invite them to join a multiplayer game. You can call inviteLink with a map of parameters that correspond to your game or game room.
const link = window.CrazyGames.SDK.game.inviteLink({ roomId: 12345, param2: "value", param3: "value" });
console.log("Invite link", link);
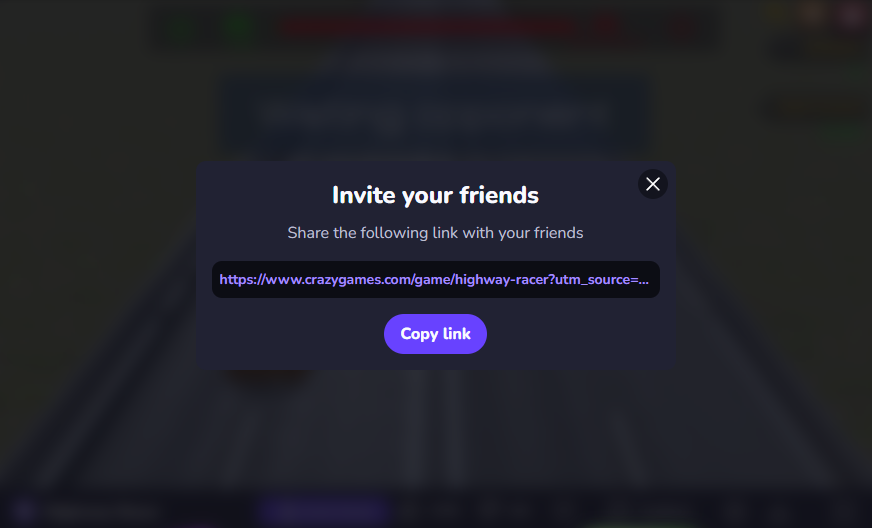
Invite button
This feature allows you to display a button in the game footer, that opens a popup containing the invite link. The returned link is similar to the link returned from Invite link.
The invite button should only be used to invite players to a multiplayer gaming session. Please avoid using it for other use cases, such as a "Share" button for example, as this may lead to delayed submission check or even game rejection.


You can show the invite button like this:
const link = window.CrazyGames.SDK.game.showInviteButton({ roomId: 12345, param2: "value", param3: "value" });
console.log("Invite button link", link);
Don't forget to hide the invite button when it is no longer necessary:
Retrieving invite link parameters
The invite link parameters can be retrieved with the help of the getInviteParam method, for example: