Unity SDK
We also suggest that you read the following Unity WebGL export tips. They may help you to reduce the final build size and increase the performance of your game, thus increasing your revenue. Furthermore, you can also have a look at the WebGL Optimizer utility that the CrazySDK provides by default.
Warning
The new Unity SDK contains major changes that make it similar to our other SDKs. We recommend that you delete the folders CrazySDK and CrazyOptimizer (if present) before importing it. Don't forget to consult the docs if you encounter issues. The SDK also requires now to be manually initialized.
Requirements
When integrating the CrazyGames SDK, make sure to follow our requirements. They will help you use the SDK in the best way possible and guide you in terms of ad placements and account integration.
Introduction
The SDK is found in the CrazyGames namespace, which you will have to import at the start of your files:
Before calling any SDK related functionality, please ensure that CrazySDK.IsAvailable is true. The CrazySDK is available on CrazyGames, when running in Editor, and when running on localhost and using the provided WebGL templates.
The SDK will not be available when your game runs on any other platform (Android, iOS, etc). It will also not be available when running on a whitelisted domain (see Sitelock)
Initialization
Manual initialization
The SDK needs to be manually initialized like this:
Since the initialization is done asynchronously, please don't call any methods from the SDK until the callback provided to the Init is called.
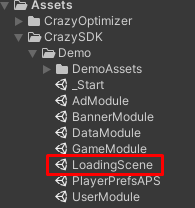
To help you, we have created a demo loading scene, that you can modify or use as it is. When the game is running on CrazyGames the scene will init the SDK and wait for initialization and then continue to another scene. If your game is running on a whitelisted domain (see Sitelock), the initialization will be skipped, as the SDK is disabled there.
You can find the demo loading scene here:

Don't forget to drag it into the included scenes in the build as the first scene, and set the nextSceneName in CrazySDKLoadingScene object.
Additional information
Make sure that you also import the Plugins and WebGLTemplates when importing the SDK.
CrazyGames supports only compressed builds (either Brotli or Gzip). This means that the development builds won't run in the QA tool, since they are not compressed.
Template
Warning
To properly run the game on localhost please use the provided templates, otherwise the SDK can have unexpected behaviour.
The SDK contains a WebGL template that lets your game run using the same setup as it would on crazygames.com.
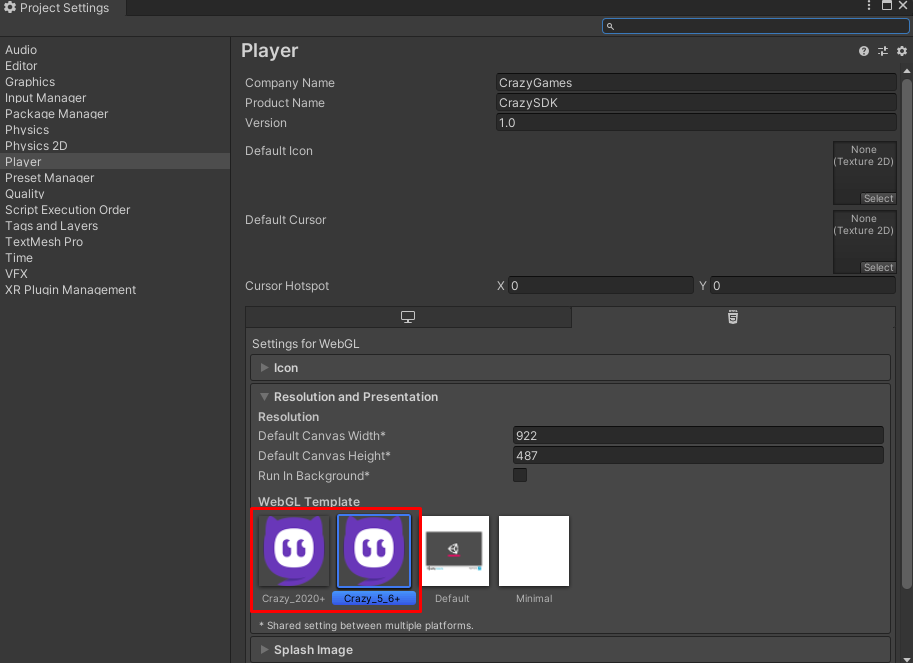
In order to use it, make sure you have imported the template (WebGLTemplates/Crazy_5_6+ and WebGLTemplates/Crazy_2020 folders should be present in your project).
Then, in your Build Settings (File/Build Settings...), in the Player Settings, under Resolution and Presentation, select Crazy_5_6+ if you are using a Unity version prior to 2020 or Crazy_2020+ for the 2020 version and after.

Sitelock
Sitelocking is done automatically on game start. It allows your game to run only on CrazyGames.com and our affiliated sites. This ensures that your game cannot be stolen and hosted on other domains, so you do not lose any revenue.
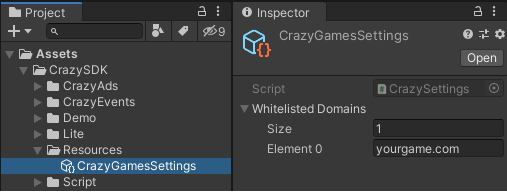
By default, the sitelock will also block the game on your domain. To avoid this, you should add your domain to the list of whitelisted domains in the CrazySDK settings. You can find the settings in CrazySDK/Resources/CrazyGamesSettings.
Info
When reimporting the SDK, Unity resets these settings.

QA Tool
You can check if the game is running in QA Tool like this: