Godot
Requirements
When integrating the CrazyGames SDK, make sure to follow our requirements. They will help you use the SDK in the best way possible and guide you in terms of ad placements and account integration.
Installation
- Create a new project, or add the SDK to your existing project.
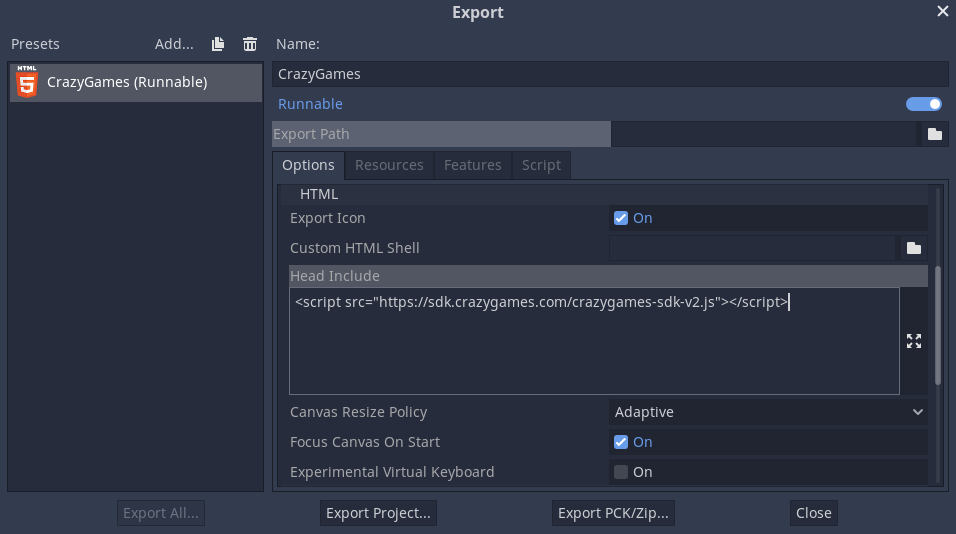
- Under Project/Export, add a new HTML5 export preset, and rename it to
CrazyGames. - On the
Optionstab, add the following in theHead Includefield:
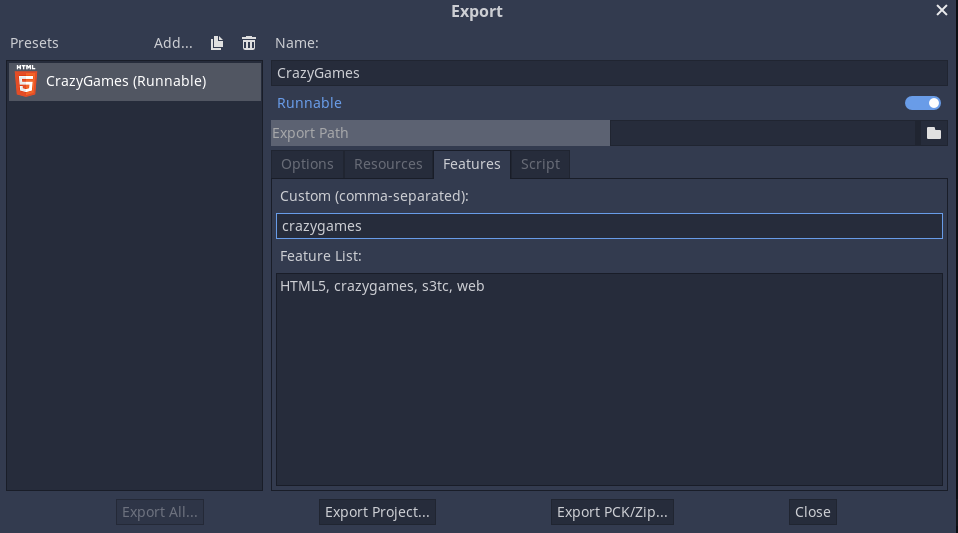
- On the Features tab, add a custom feature "crazygames". This allows you to check in your code whether the build is running in the CrazyGames export.

- Create a new script
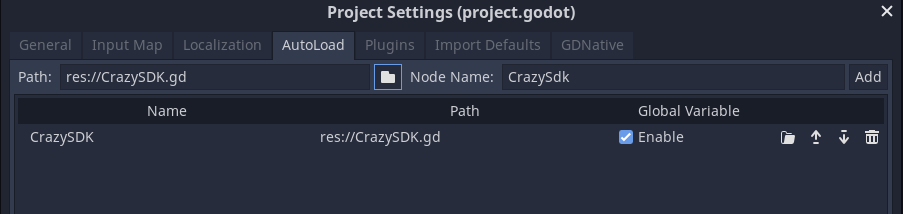
"CrazySDK.gd"extending theNodeclass for wrapping the SDK. Go to Project/Project Settings and open theAutoloadtab. Add the new script here. It is now registered as an Autoload singleton that is instantiated when booting up the game.
- Within
CrazySDK.gd, define a global scope variable to store the SDK: - In the
_readyfunction, check whether the game is running in the dedicated preset, and return if this is not the case: - Via the JavaScript singleton, access the window, and from it, the SDK.
Development
To test the SDK, export your project using the CrazyGames preset under Project/Export/Export Project. Rename the HTML file to index.html. Go to QATool, select HTML5 as Game Type and upload all files.
Alternatively, you can test locally using the HTML5 debug button in the top right of the editor. You may need to temporalily modify the head include to:
Modules
The SDK has the following modules:
ad- display video ads, detect adblockersbanner- display bannersgame- various game events
Each one of these modules can now be accessed as follows:
SDK.[moduleName], for example SDK.ad.
Godot 4
Godot 4 can be used if you build a single threaded version of your game. Be careful as you might encounter audio issues and callbacks are slightly different.
#godot 3
var adStartedCallback = JavaScript.create_callback(self, "adStarted")
var adErrorCallback = JavaScript.create_callback(self, "adError")
var adFinishedCallback = JavaScript.create_callback(self, "adFinished")
#godot 4
var adStartedCallback = JavaScript.create_callback(adStarted)
var adErrorCallback = JavaScript.create_callback(adError)
var adFinishedCallback = JavaScript.create_callback(adFinished)